Wykorzystaj plik suwak.html do implementacji suwaka.
Ćwiczenie 12.4:
- Uchwyt przesuwa się przy naciśniętym lewym przycisku myszki.
- Po kliknięciu na pasek uchwyt przeskakuje środkiem na klikniętą pozycję.
- Uchwyt przemieszcza się tylko pionowo i nie powinien wykraczać poza pasek w pionie ani jednym pikselem.
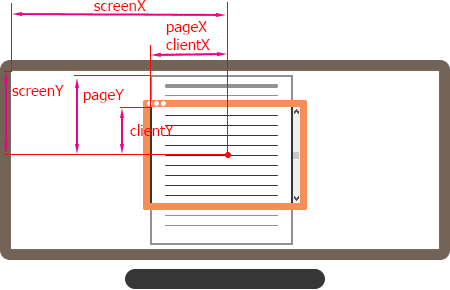
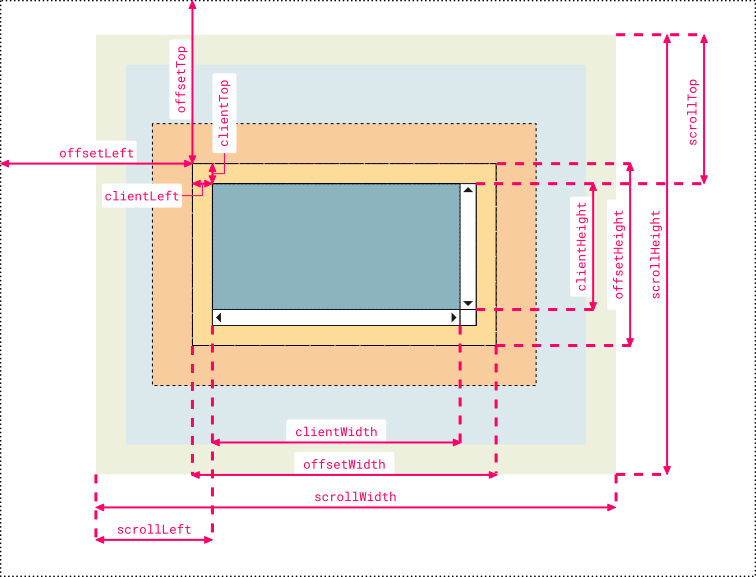
Na poniższych rysunkach (Rysunek 12.1 oraz Rysunek 12.2) pokazane są wymiary związane ze zdarzeniem i elementem. W swoim rozwiązaniu korzystałem z funkcji getBoundingClientRect().