Dana jest lista (plik list.html).
Ćwiczenie 4.3:
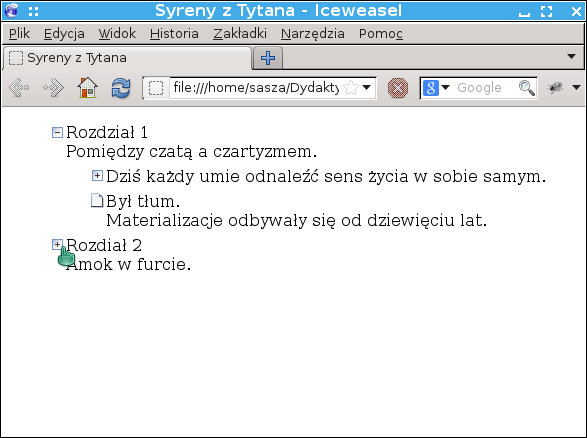
Napisz styl tak, żeby lista została wyświetlona w postaci drzewa, jak na rysunku
-
Dla wyświetlenia ikon wykorzystaj następujący (jeden) obrazek:
 . Umieść go w katalogu bieżącym.
. Umieść go w katalogu bieżącym.
-
Ustaw jego jako obrazek tła dla pustych elementów
div. Wyregułuj właściwościwidth,height,background-positionw taki sposób, żeby była wyświetlona odpowiednia część ikony. - Zwróć uwagę na to, że kursor myszy przy najechaniu na ikonę powinien się zmienić (ma być standardowa łapka).